AllowInIframe:
n
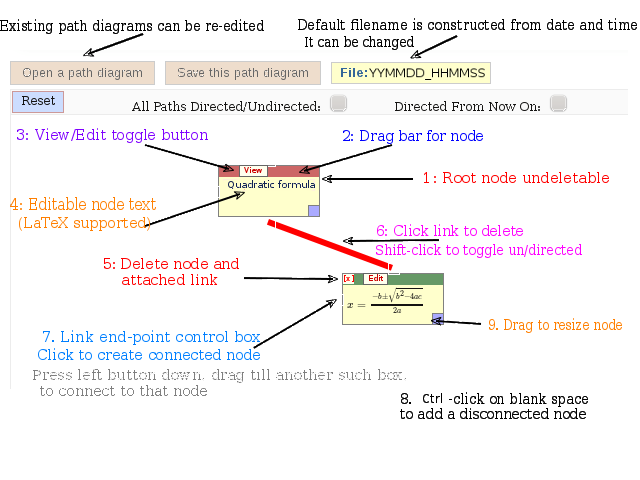
Help A powerful tool for creating a flow diagram-like page. You can use it to create a learning path page, for example.
Exclude node summary :
n
/a/0sdg/data/pvt/47/paths/create_path
Start editor
Arrows: Draw with arrow:
X
{"directedAll":false, "directedFromNow":false, "nodes" : [{"id" : 0, "x" : 285, "y" : 40, "width" : 338, "height" : 127, "txt" : "<p>This single <strong>root node</strong> is <span style="&#34;color:">undeletable</span>, <span style="&#34;color:">draggable</span> and <span style="&#34;color:">resizable</span>.</p> <p>To <strong>edit</strong> its content, or add more connected/isolated nodes, click the &#34;<span style="&#34;color:"><strong>Launch editor</strong></span>&#34; button in path diagram editors menu bar.</p> <p>To explore features, see this <a title="&#34;A" sample="" path="" href="&#34;http://0space.org/node/1509&#34;">sample path</a>.</p>"}], "connections" : []}






 ||Message]
||Message]